上一篇我們有講到基本表格的標籤以及固定格式,今天作為表格功能的延伸,我們來講一些表格上的設計吧!
前面三個英文字母,可以很明確的看出來是有關於column的東西,來介紹一下,所謂colspan呢就是以column為單位做整合的動作,也可說是跨欄合併。
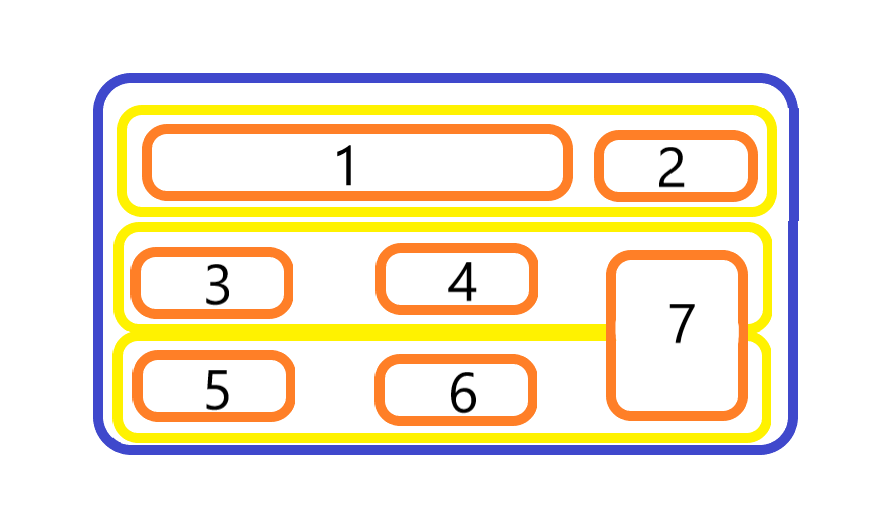
跟昨天一樣,先來看個範例圖吧~

可以注意一下上圖的1號格子是不是占了兩格的空間呢,這裡就是使用colspan在第一個<tr></tr>中把兩個column合在一起。<td colspan="要合併的格子數量">格子內的資料</td>
就像上圖的1號格子我們可以這樣寫:<td colspan="2">1</td>
沒錯,就是要記得colspan是左右的合併!
那說完跨欄合併,再來談談跨列合併吧。
前面三個英文字母,也可以很直白的看出來是有關於row的東西,這次是跨列合併,也就是上下的合併。<td rowspan="要合併的格子數量">格子內的資料</td>
以上面的範例圖來說,就是7號格子:<td rowspan="2">7</td>
接下來就看看範例中的表格程式吧!
<table>
<tr>
<td colspan="2">1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
<td rowspan="2">7</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
</tr>
</table>
可以試著自己寫寫看範例中的程式喔~
